更新时间2018-08-26 04:52:00
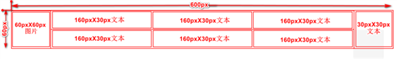
如图 , 本人菜鸟 , 求指点 , 谢谢!

<div>
<div style=" width:60px; height:60px; float:left;"><img src="这里是60*60图片地址"/></div>
<idv style=" width:540px; height:60px; float:right;">
<div style=" width:160px; height:30px; float:left;">160*30的文本区</div>
<div style=" width:160px; height:30px; float:left;">160*30的文本区</div>
<div style=" width:160px; height:30px; float:left;">160*30的文本区</div>
<div style=" width:160px; height:30px; float:left;">160*30的文本区</div>
<div style=" width:160px; height:30px; float:left;">160*30的文本区</div>
<div style=" width:160px; height:30px; float:left;">160*30的文本区</div>
</div>
</div>